Table of Contents
- INTRODUCTION
- HTML-GENERAL FORMAT OF LIST ELEMENT
- HTML-TYPES OF LISTS
- WHAT IS AN UNORDERED LIST IN HTML?
- HTML-UNORDERED LIST EXAMPLE
- HOW TO CHOOSE BULLET TYPE IN UNORDERED LIST IN HTML ?
- THE TAG FORMAT TO SET BULLET TYPE OF UNORDERED LIST
- HOW TO POSITION BULLETS INSIDE OR OUTSIDE THE MARGIN IN HTML
- HOW TO SET A CUSTOM BULLET FOR UNORDERED LIST IN HTML
- THE TAG ATTRIBUTE TO SET A CUSTOM BULLET
INTRODUCTION
If we go by the definition of a LIST, it’s a set of items that belong to the same group or class.
In this article, we’ll discuss the UNORDERED LIST in HTML, their creation and other details.
The same is the case with the LISTS in HTML.
If you remember the history of HTML, it was developed for Research AND Educational work, so LISTS AND TABLES were part of HTML from the very beginning.
HTML-GENERAL FORMAT OF LIST ELEMENT
The LIST TAG is used to tell the browser that the following text is to be represented as LISTS. Although there are three types of lists present, the format for this element is almost similar to all three types. Here is the format.
<TAG OF TYPE OF LIST>
<LI> ITEM DESCRIPTION </LI>
.
.
.
.
</TAG OF TYPE OF LIST>
This is the standard format for using any list.
DO YOU KNOW ????
HTML 5 IS THE LATEST HTML VERSION WHICH IS BEING FOLLOWED IN THIS TUTORIAL.
HTML-TYPES OF LISTS
There are mainly THREE TYPES OF LISTS in HTML.
- ORDERED LIST
- UNORDERED LIST
- DESCRIPTION LIST
We will discuss every type with examples and try to understand them.
WHAT IS AN UNORDERED LIST IN HTML?
As the name itself is self-explanatory, it is an unordered one.
We don’t have any kind of numbering in front of the UNORDERED LISTS. So the unordered list is the one which
- is not preceded by any number, a roman numeral or an alphabet to show that show any sequence or precedence but just by any bullet which shows equal importance to all the constituents of the list.
*The list used in this text is showing bullets i.e. unordered list.
HTML-UNORDERED LIST EXAMPLE
Let us make an Unordered list in HTML.
STEPS:
- Open the NOTEPAD.[ or any other text editor of your choice. ]
- COPY OR TYPE the following code for the ordered list.
- The explanation follows after the pictorial description.
SCENARIO: Let us make a list of steps to switch on the tv.
To accomplish this target, we have to do the following steps.
STEPS:
- Plug in the TV.
- Take out the remote.
- Press standby button on remote and the tv will turn on.
*The above list is ordered one as the numbering is present, but we will make the unordered list.
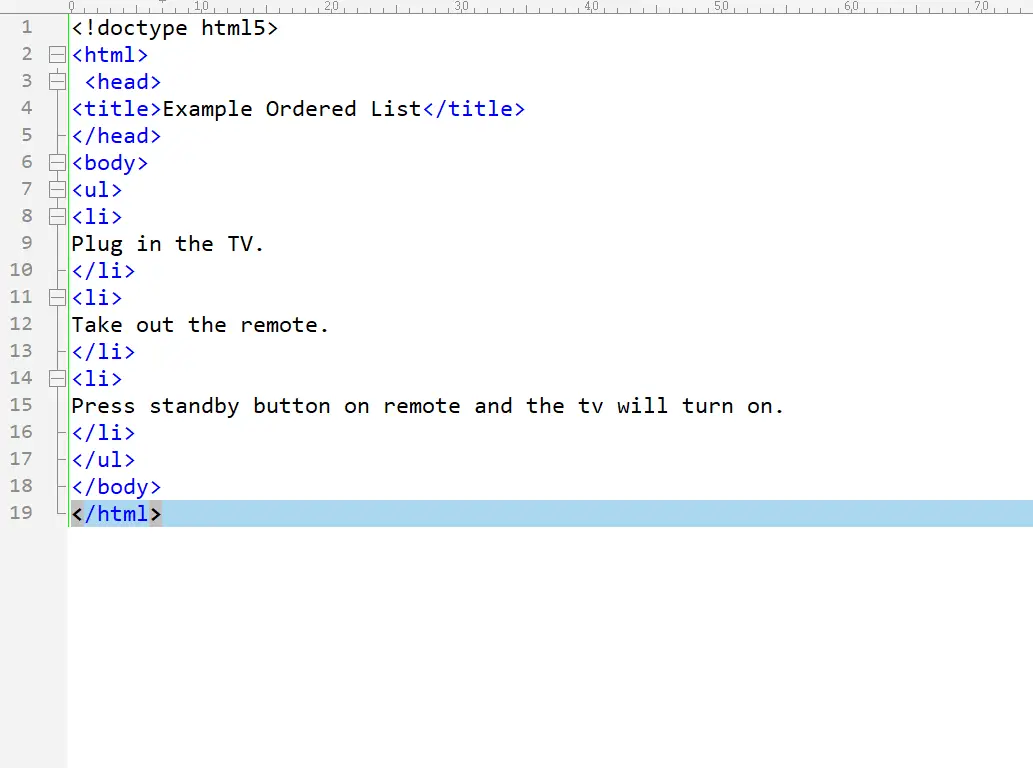
<!doctype html5>
<html>
<head>
<title>Example Ordered List</title>
</head>
<body>
<ul>
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ul>
</body>
</html>

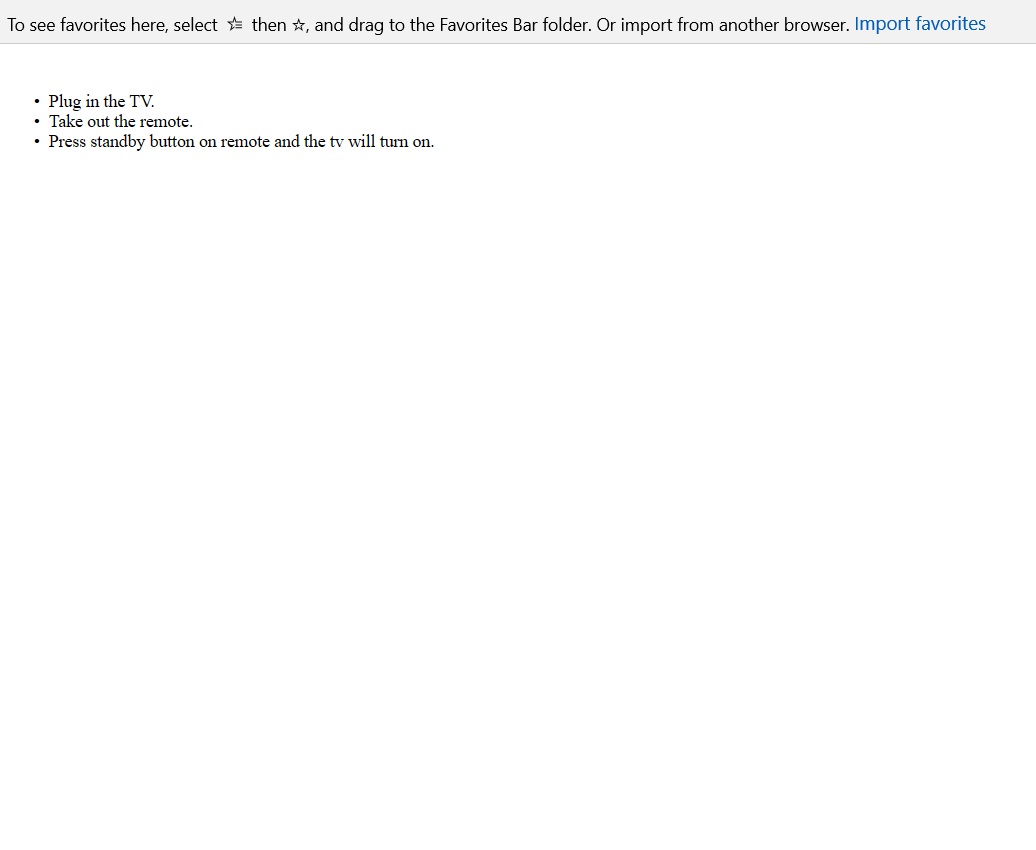
The output is shown below.

HOW TO CHOOSE BULLET TYPE IN UNORDERED LIST IN HTML ?
There are few attributes that can be used in unordered lists too.
For example types of bullets, fixing the position of bullets inside the margin or outside the margin, etc.
In the following code, take a look at the attribute-setting in the <UL> tag. (Unordered list tag)
THE TAG FORMAT TO SET BULLET TYPE OF UNORDERED LIST
<Ul style=”list-style-type:PROPERTY_AS_DESIRED;”>
DESCRIPTION OF ATTRIBUTE SETTING TAG:
The STYLE is used to set the attributes(property). The type of bullet can be set by the use of above-mentioned TAG FORMAT.
Just put the desired bullet type in the above-written tag in place of “PROPERTY AS DESIRED”.
The available options are :
- disc
- circle
- square
- none
THE FOLLOWING EXAMPLE SHOWS THE DEMONSTRATION OF USING VARIOUS KINDS OF BULLETS IN U/L LIST.
HTML:example of SETTING THE different types of bullets in unordered list in html
HTML: example code-ready to be copied
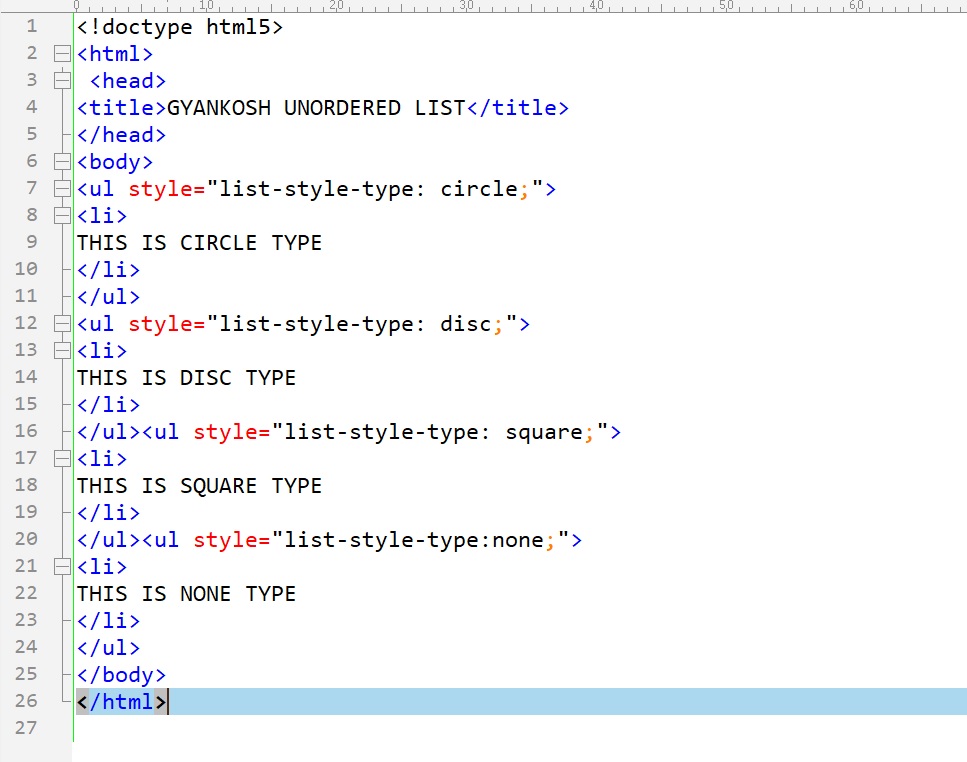
<!doctype html5>
<html>
<head>
<title>GYANKOSH UNORDERED LIST</title>
</head>
<body>
<ul style="list-style-type: circle;">
<li>
THIS IS CIRCLE TYPE
</li>
</ul>
<ul style="list-style-type: disc;">
<li>
THIS IS DISC TYPE
</li>
</ul><ul style="list-style-type: square;">
<li>
THIS IS SQUARE TYPE
</li>
</ul><ul style="list-style-type:none;">
<li>
THIS IS NONE TYPE
</li>
</ul>
</body>
</html>

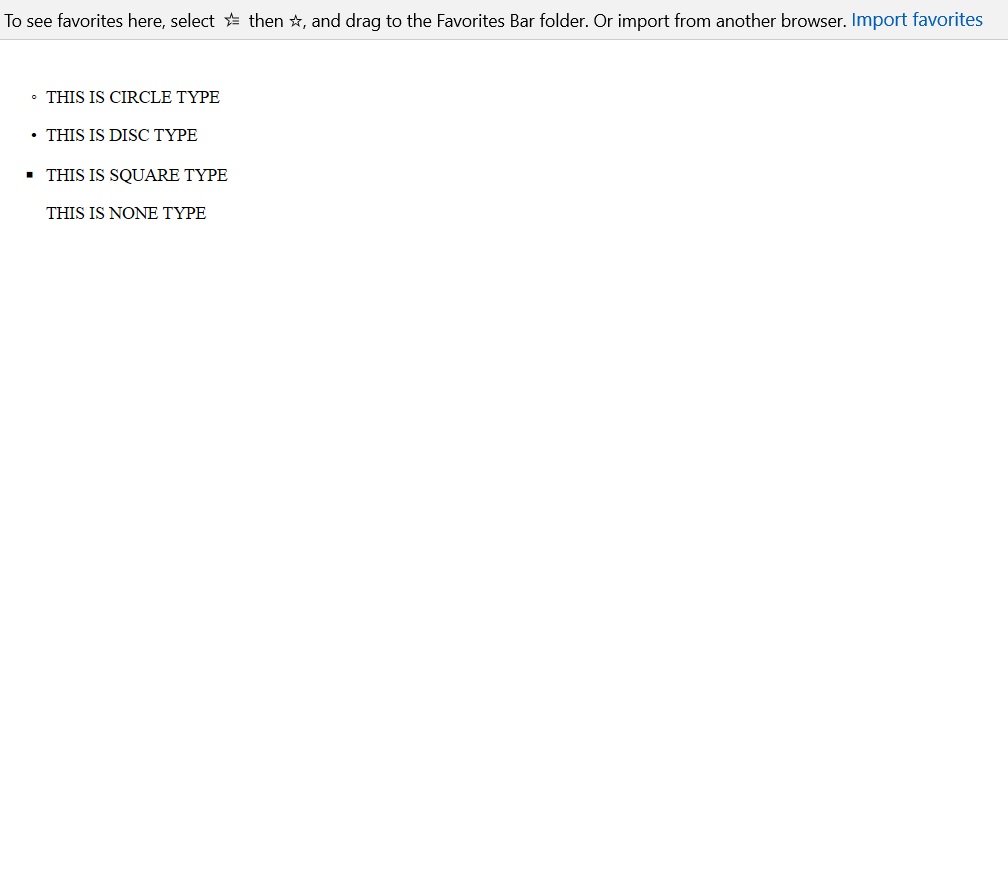
The following output shows the various bullet types.

DESCRIPTION OF EXAMPLE:
The example code starts with the standard tags. The list shows the type of bullets present in HTML. There are four different lines where the type changes and is shown in the output picture.
HOW TO POSITION BULLETS INSIDE OR OUTSIDE THE MARGIN IN HTML
This function allows us to keep the bullets within the list or want to keep the bullets outside the list. Following is the example for the same.
THE TAG FOR SETTING THE INSIDE POSITION OR OUTSIDE POSITION OF THE BULLETS IS:
THE ATTRIBUTE TO SET UNORDERED LIST POSITION
<ul style=”list-style-position:inside/NONE;”>
HTML:example for POSITIONING BULLETS INSIDE OR OUTSIDE THE MARGIN
HTML:example code-ready to be copied
<!doctype html5>
<html>
<head>
<title>GYANKOSH UNORDERED LIST</title>
</head>
<body>
<ul style="list-style-position: inside;">
<li>
THIS IS INSIDE OF MARGIN POSITION
</li>
</ul>
<ul>
<li>
THIS IS STANDARD/OUTSIDE POSITION
</li>
</ul>
</body>
</html>

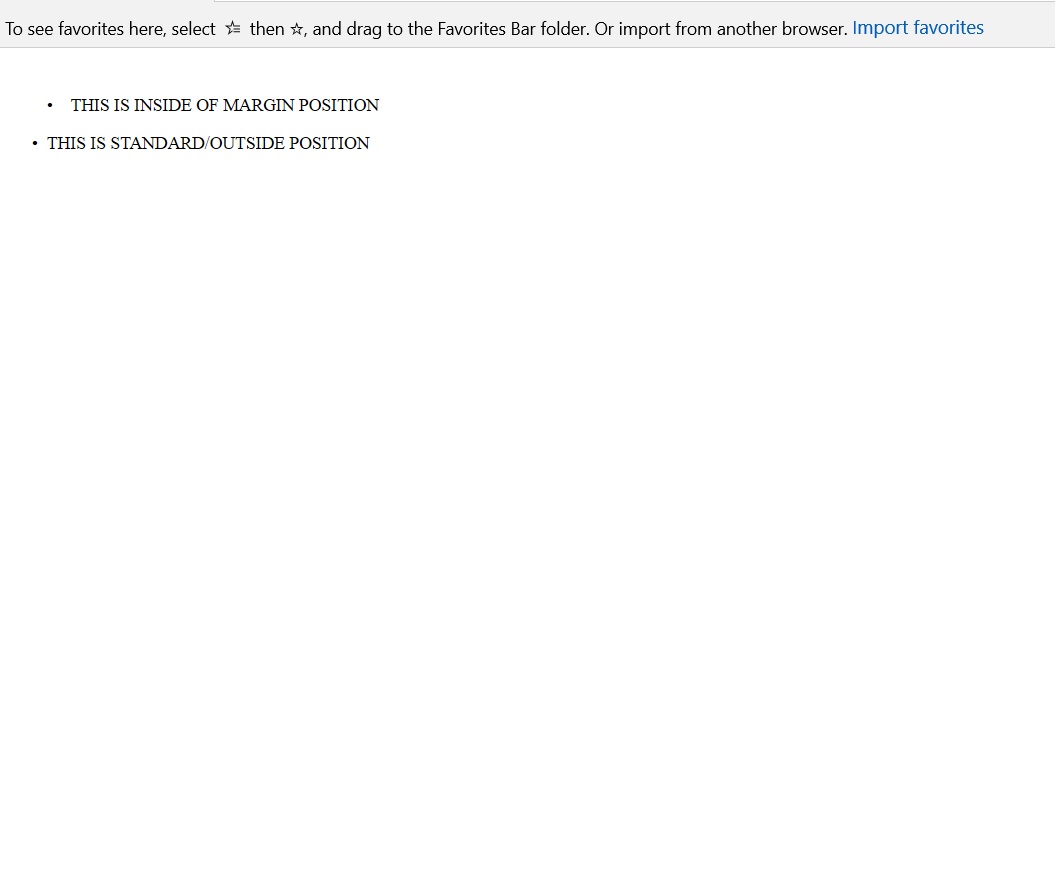
The output is shown below.

HOW TO SET A CUSTOM BULLET FOR UNORDERED LIST IN HTML
In an unordered list, an option to introduce your self-styled bullet is present.
Any image can be made and used as a bullet.
We have created a small icon with the letter “G” and tried to put it as a bullet.
THE TAG ATTRIBUTE TO SET A CUSTOM BULLET
<Ul style=”list-style-image:url(put url here)”>
HTML: EXAMPLE OF SETTING A CUSTOM BULLET FOR UNORDERED LIST
EXAMPLE CODE: READY TO BE COPIED.
<!doctype html5>
<html>
<head>
<title>GYANKOSH UNORDERED LIST</title>
</head>
<body>
<ul style="list-style-image:url(https://gyankosh.net/wp-content/uploads/2019/12/GYANKOSH_BULLET.jpg);">
<li>
THIS IS INSIDE OF MARGIN POSITION
</li>
<li>
THIS IS STANDARD/OUTSIDE POSITION
</li>
</ul>
</body>
</html>

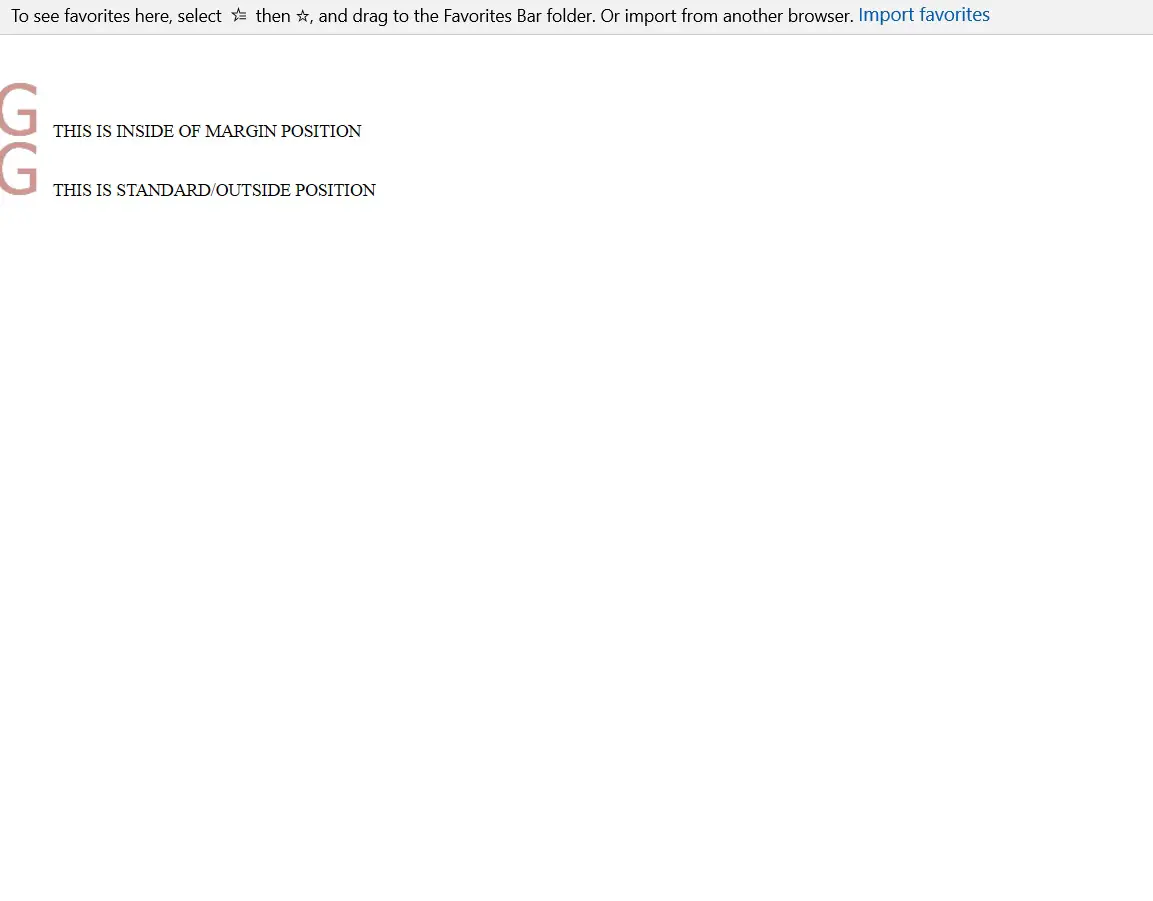
The output is given below.

This was the detailed information about the unordered list in HTML.