Table of Contents
- INTRODUCTION
- HTML-GENERAL FORMAT OF LIST ELEMENT
- HTML-TYPES OF LISTS
- HTML- WHAT IS AN ORDERED LIST ?
- HTML- ORDERED LIST EXAMPLE
- SCENARIO:
- HTML-ATTRIBUTES-CHOOSING TYPE OF NUMBERING IN LIST
- THE ATTRIBUTE TO SET ORDERED LIST TYPE
- HTML:NUMBERING INSIDE OR OUTSIDE THE MARGIN
- THE ATTRIBUTE TO SET ORDERED LIST POSITION
- HTML:SETTING A CUSTOM STARTING VALUE FOR ORDERED LIST
INTRODUCTION
If we go by the definition of a LIST, it’s a set of items that belong to the same group or class.
The same is the case with the LISTS in HTML.
If you remember the history of HTML, it was developed for Research AND Educational work, so LISTS AND TABLES were part of HTML from the very beginning.
HTML-GENERAL FORMAT OF LIST ELEMENT
The LIST TAG is used to tell the browser that the following text is to be represented as LISTS. Although there are three types of lists present, the format for this element is almost similar to all three types. Here is the format.
<TAG OF TYPE OF LIST>
<LI> ITEM DESCRIPTION </LI>
.
.
.
.
</TAG OF TYPE OF LIST>
This is the standard format for using any list.
DO YOU KNOW ????
THE CAPITAL and small words used in HTML CODING doesn’t matter. But of course, if same is used, that’s better.
HTML-TYPES OF LISTS
There are mainly THREE TYPES OF LISTS in HTML.
- ORDERED LIST
- UNORDERED LIST
- DEFINITION LIST
We will discuss every type with examples and try to understand them.
HTML- WHAT IS AN ORDERED LIST ?
As the name itself is self-explanatory, it is ordered one. We put numbers in ascending order to make anything in order, and so does the ordered list in HTML. So THE ORDERED LIST IS THE ONE WHICH-
- is preceded by a number, a roman numeral or an alphabet to show that the list is in order. The numerals or alphabet can be in upper case or lower case.
*The list used in this text is showing bullets i.e. unordered list.
HTML- ORDERED LIST EXAMPLE
Let us make an ordered list.
STEPS:
- Open the NOTEPAD.
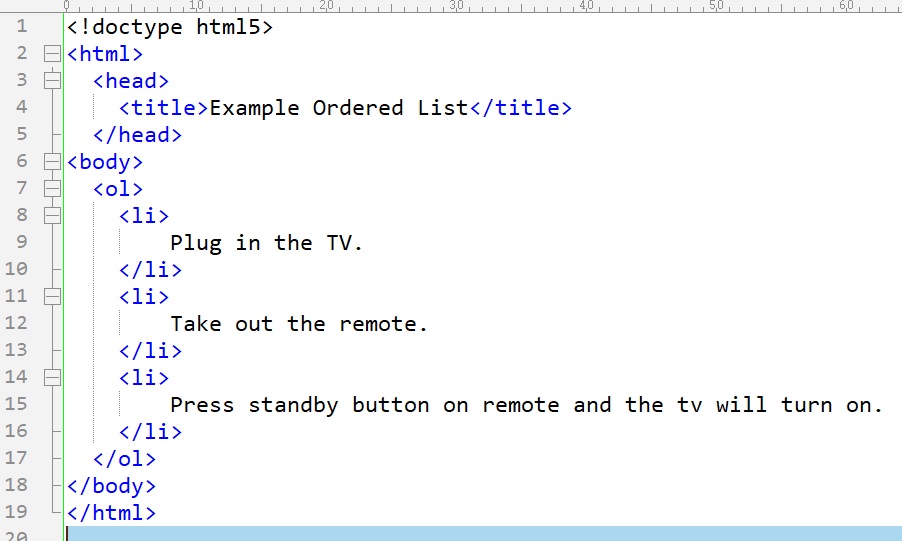
- COPY OR TYPE the following code for the ordered list.
- The explanation follows after the pictorial description.
SCENARIO:
Let us make a list of steps to switch on the tv.
To accomplish this target, we have to do the following steps.
STEPS:
- Plug in the TV.
- Take out the remote.
- Press standby button on remote and the tv will turn on.
<!doctype html5>
<html>
<head>
<title>Example Ordered List</title>
</head>
<body>
<ol>
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
</body>
</html>

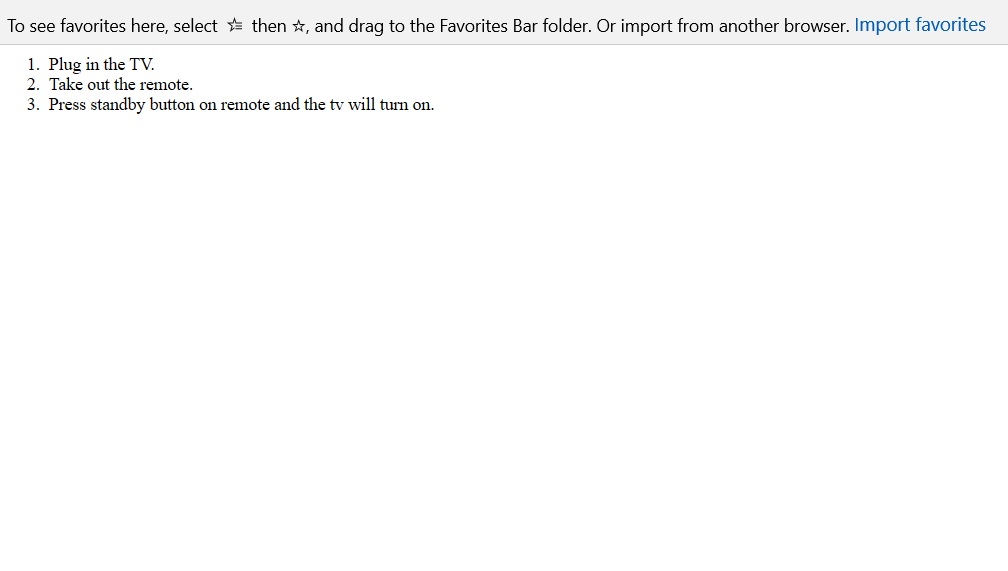
The output is shown here.

HTML-ATTRIBUTES-CHOOSING TYPE OF NUMBERING IN LIST
As already mentioned, there are different ways of using the numbers in the ORDERED LIST.
For example numerals, alphabet, lower or upper case, roman, etc.
In the following code, take a look at the attribute-setting in the <OL> tag.(ordered list tag)
THE ATTRIBUTE TO SET ORDERED LIST TYPE
<ol style=”list-style: PROPERTY_AS_DESIRED;”>
DESCRIPTION OF ATTRIBUTE SETTING TAG: The STYLE is used to set the attributes(property).
The numbering of the ORDERED LIST can be done from one of the following types.
Just change the desired property in the above-written tag in place of “PROPERTY AS DESIRED”.
THE FOLLOWING EXAMPLE SHOWS THE DEMONSTRATION.
HTML: EXAMPLE: SETTING THE NUMBERING TYPE IN ORDERED LIST
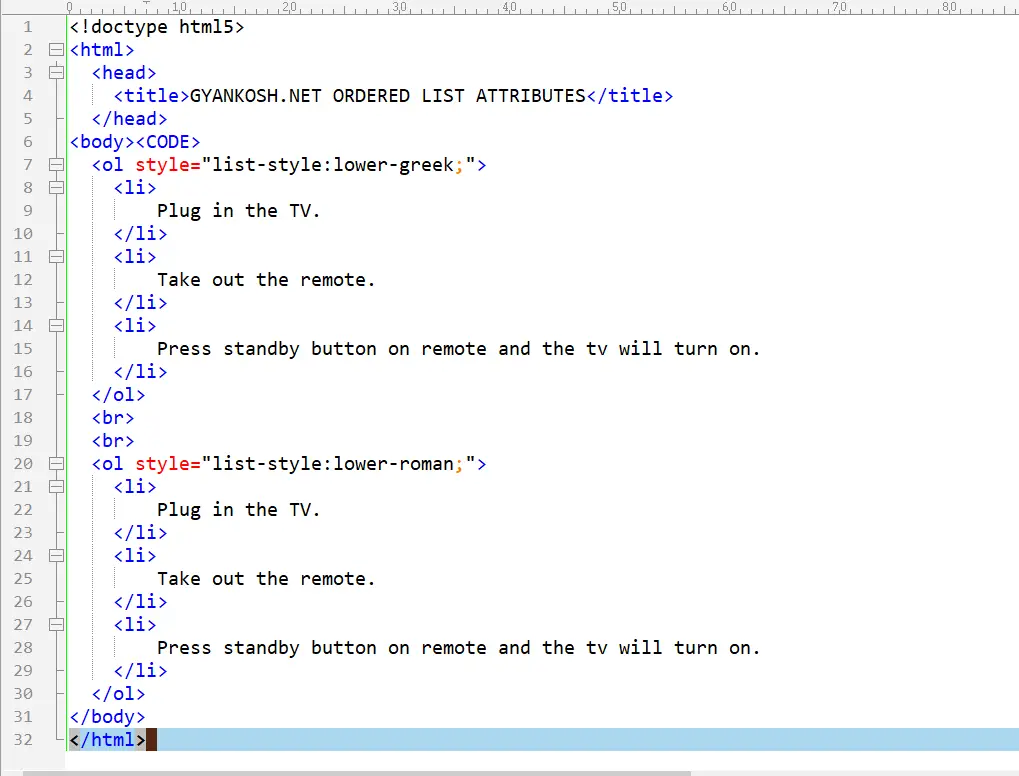
HTML: EXAMPLE CODE: READY TO BE COPIED
<!doctype html5>
<html>
<head>
<title>GYANKOSH.NET ORDERED LIST ATTRIBUTES</title>
</head>
<body><CODE>
<ol style="list-style:lower-greek;">
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
<br>
<br>
<ol style="list-style:lower-roman;">
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
</CODE>
</body>

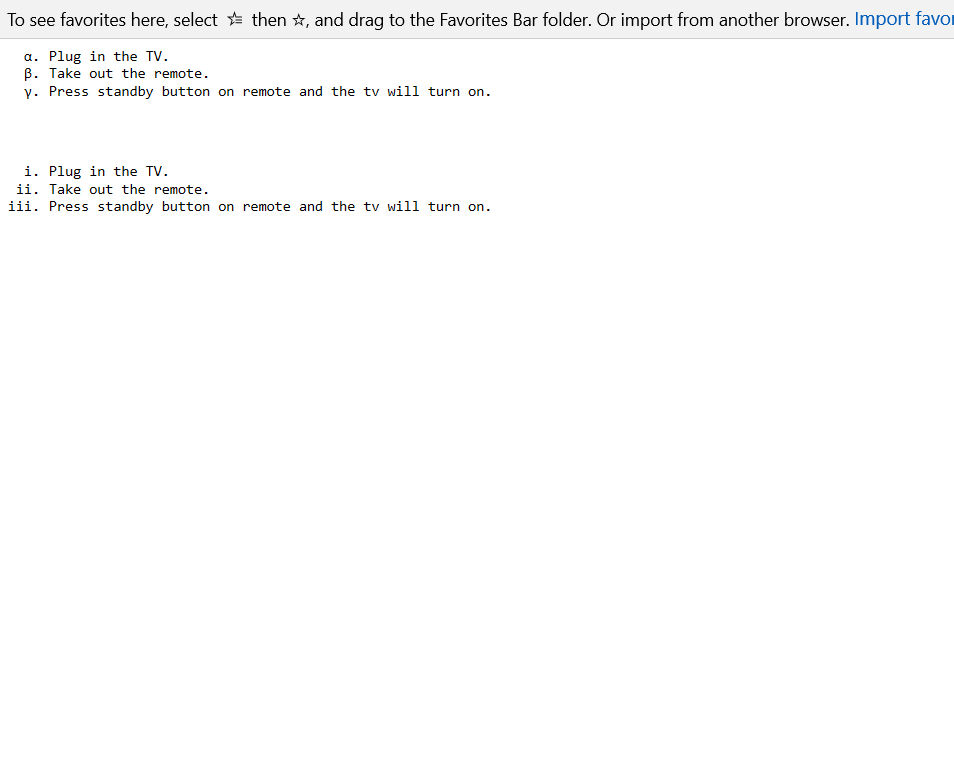
The following picture shows the output of the code.
DESCRIPTION OF EXAMPLE:
The example code starts with the standard tags.
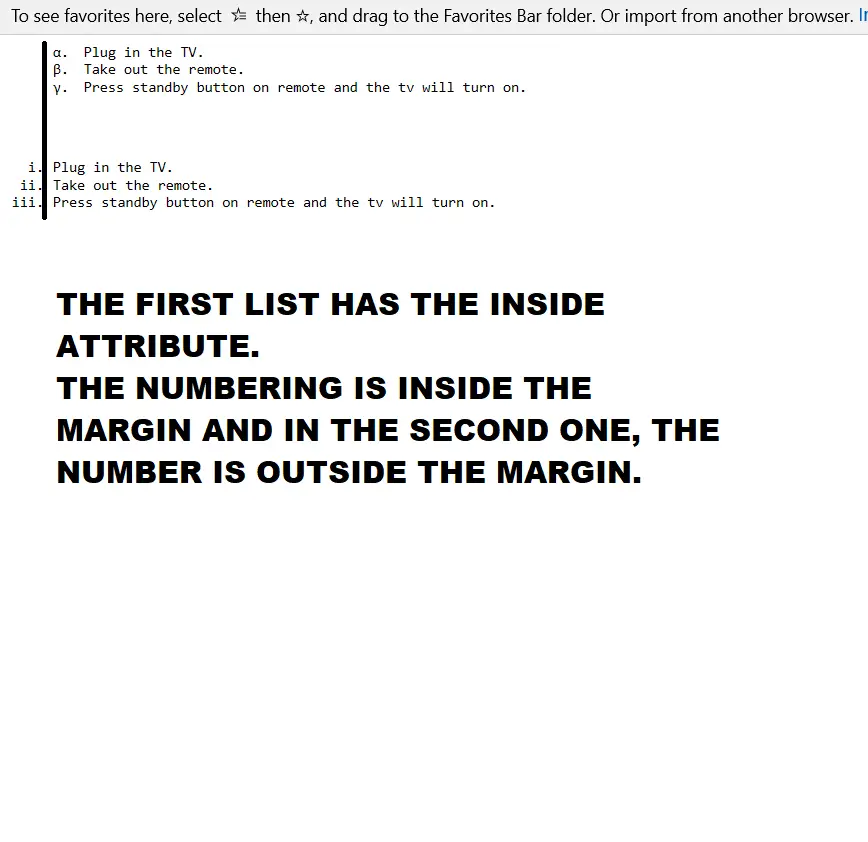
For the first ordered list, we have set the list type to -lower Greek. We can see alpha, beta, gamma, etc. in the first group. In the second one, we have used lower roman.
Here is the list of other optional properties for ordering type.
Numeric:
decimal, decimal-leading-zero, arabic-indic, armenian, upper-armenian, lower-armenian, bengali, cambodian, khmer, cjk-decimal, devanagari, georgian, gujarati, gurmukhi, hebrew, kannada, lao, malayalam, mongolian, myanmar, oriya, persian, lower-roman, upper-roman, tamil, telugu, thai, tibetan
Alphabetic:
lower-alpha, lower-latin, upper-alpha, upper-latin, lower-greek, hiragana, hiragana-iroha, katakana, katakana-iroha
Symbolic:
disc, circle, square, disclosure-open, disclosure-closed
And more like JAPANESE, KOREAN ETC. BUT MOST IMPORTANTLY WE ARE GOING TO USE, DECIMAL, ROMAN, ALPHABET ETC.
HTML:NUMBERING INSIDE OR OUTSIDE THE MARGIN
This function allows us to keep the number within the list or want to keep the numbering outside the list. Following is the example for the same.
THE TAG FOR SETTING THE INSIDE POSITION OR OUTSIDE POSITION IS:
THE ATTRIBUTE TO SET ORDERED LIST POSITION
<ol style=”list-style-position:inside/outside;”>
HTML: EXAMPLE: NUMBERING INSIDE OR OUTSIDE THE MARGIN
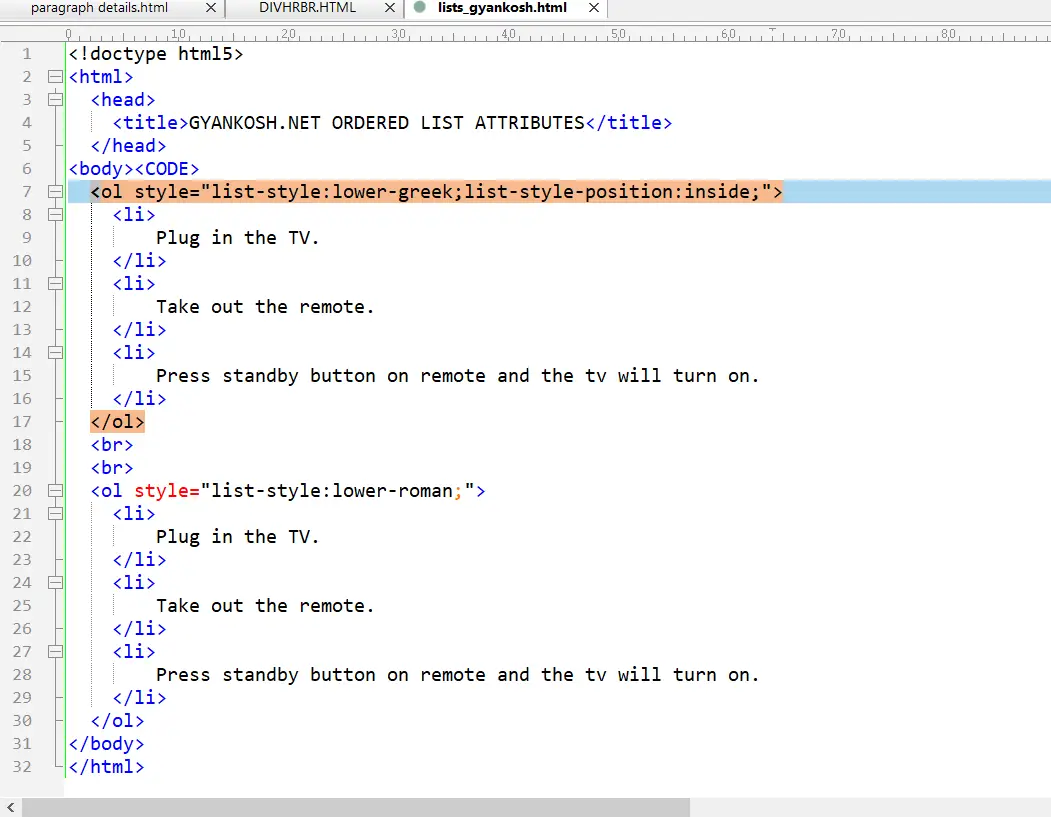
HTML: EXAMPLE CODE: READY TO BE COPIED
<!doctype html5>
<html>
<head>
<title>GYANKOSH.NET ORDERED LIST ATTRIBUTES</title>
</head>
<body><CODE>
<ol style="list-style:lower-greek;list-style-position:inside;">
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
<br>
<br>
<ol style="list-style:lower-roman;">
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
</body>
</html>

The output is shown below.

HTML:SETTING A CUSTOM STARTING VALUE FOR ORDERED LIST
Sometimes a situation may occur when we need to start the ORDERING FROM A SPECIFIC NUMBER. In that case, we need to give our counter a starting value.
Here is the TAG for reference.
THE ATTRIBUTE TO SET A CUSTOM START
<ol start=”3″>
sets the counter to 3 and the numbering starts from 3
HTML:EXAMPLE OF SETTING A CUSTOM STARTING VALUE FOR ORDERED LIST
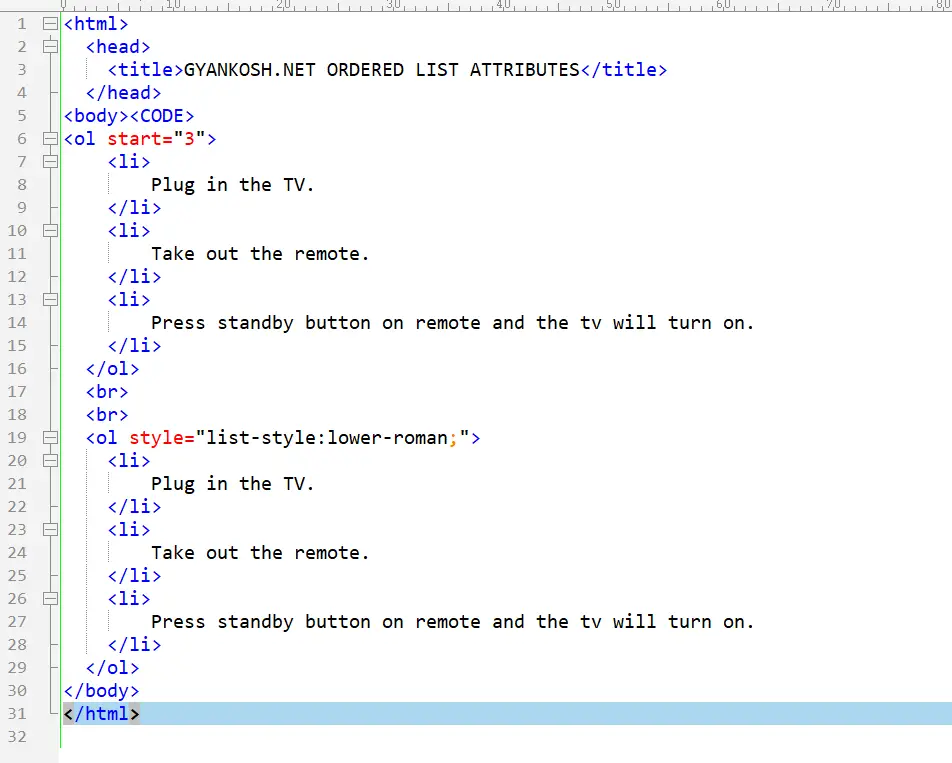
EXAMPLE CODE: READY TO BE COPIED
<html>
<head>
<title>GYANKOSH.NET ORDERED LIST ATTRIBUTES</title>
</head>
<body><CODE>
<ol start="3″>
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
<br>
<br>
<ol style="list-style:lower-roman;">
<li>
Plug in the TV.
</li>
<li>
Take out the remote.
</li>
<li>
Press standby button on remote and the tv will turn on.
</li>
</ol>
</body>
</html>
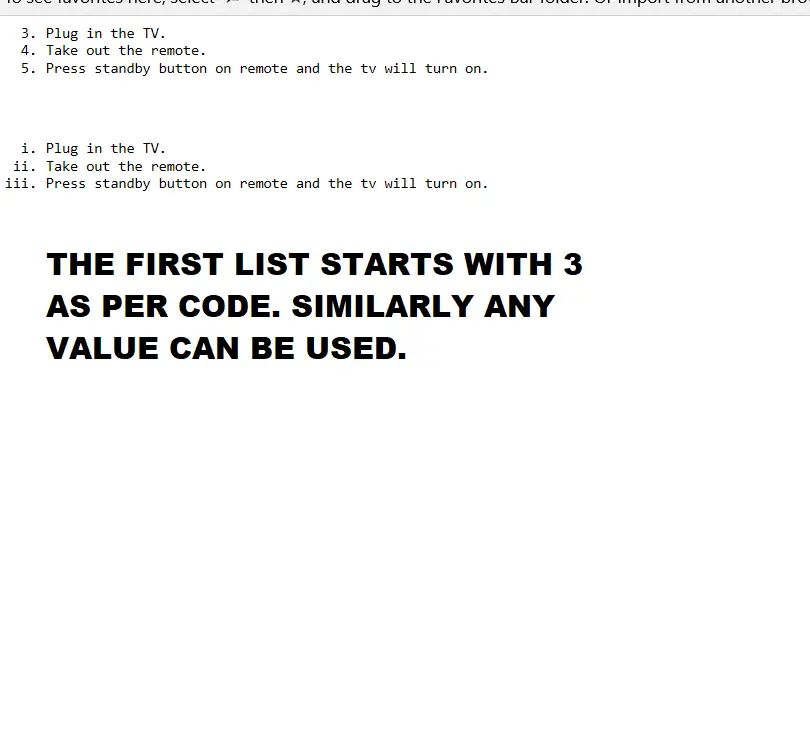
The output is shown below.