Table of Contents
- INTRODUCTION
- HTML -TEXT FORMATTING TAGS
- HTML -TEXT FORMATTING EXAMPLE CODE
- HTML -TEXT TAGS EXAMPLE CODE
- HTML-TEXT TAGS EXAMPLE OUTPUT
INTRODUCTION
After we have learnt how to code our html, and learnt about other important tags like head, title, body etc. , this time we will learn about the different text formatting tags which are used frequently while presenting our data.
The formatting tags help us to emphasize our text in many ways to express the information in a simple and easy way which is easy to understand.
FEW IMPORTANT POINTS ABOUT TEXT FORMATTING TAGS
- THESE ARE CHARACTER LEVEL TAGS. IF NEEDED CAN BE APPLIED TO CHARACTERS TOO.
- THE TAG STARTS THE EFFECT AFTER THE DECLARATION OF TAG UNLESS CLOSING TAG IS DECLARED.
- THE TAG IS USED WITHIN THE BODY TAG ONLY.
HTML -TEXT FORMATTING TAGS
Following are the list and the effect of important text formatting tags.
- <p>
- PARAGRAPH-Whenever we make a paragraph we use this tag. The effect is to break a line and taking a gap before starting the content as we do while making a paragraph.
- <I>
- ITALICS-This tag makes the next text slanted i.e. Italic.
- <B>
- BOLD– This tag makes the coming text bold i.e. a bit thicker and prominent.
- <BIG>
- BIG TEXT– This tag makes the text bigger.
- <SMALL>
- SMALL TEXT-This tag makes the text smaller.
- <STRONG>
- STRONG– This text makes the text prominent.
- <s>
- STRIKETHROUGH– It strikes through the text. It gives an option to strike through any wrong information which needs to be highlighted.
- <EM>
- EMPHASIZED– It is again emphasized text like strong and big to make text look in a different mood.
- <TT>
- MONOSPACED-Its a type of font.
- MONOSPACED-Its a type of font.
- <p>
HTML -TEXT FORMATTING EXAMPLE CODE
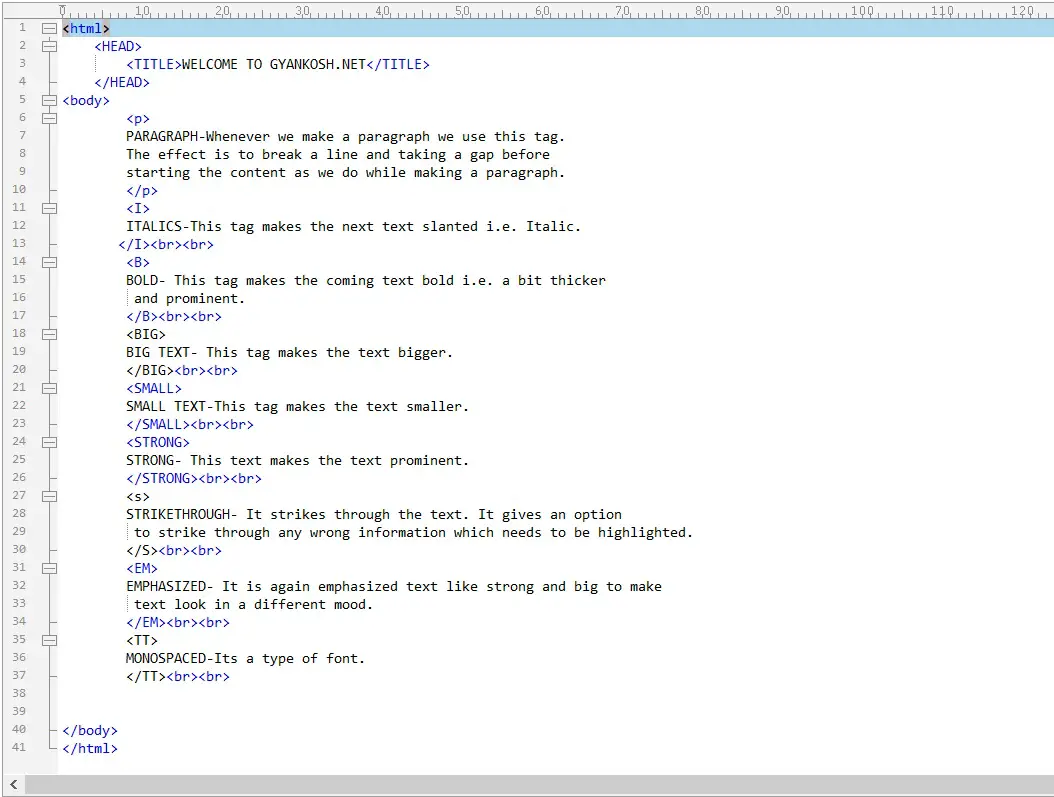
The following code gives the demonstration of all the TEXT TAGS discussed above.
<html>
<HEAD>
<TITLE>WELCOME TO GYANKOSH.NET</TITLE>
</HEAD>
<body>
<p>
PARAGRAPH-Whenever we make a paragraph we use this tag.
The effect is to break a line and taking a gap before
starting the content as we do while making a paragraph.
</p>
<I>
ITALICS-This tag makes the next text slanted i.e. Italic.
</I><br><br>
<B>
BOLD- This tag makes the coming text bold i.e. a bit thicker
and prominent.
</B><br><br>
<BIG>
BIG TEXT- This tag makes the text bigger.
</BIG><br><br>
<SMALL>
SMALL TEXT-This tag makes the text smaller.
</SMALL><br><br>
<STRONG>
STRONG- This text makes the text prominent.
</STRONG><br><br>
<s>
STRIKETHROUGH- It strikes through the text. It gives an option
to strike through any wrong information which needs to be highlighted.
</S><br><br>
<EM>
EMPHASIZED- It is again emphasized text like strong and big to make
text look in a different mood.
</EM><br><br>
<TT>
MONOSPACED-Its a type of font.
</TT><br><br>
</body>
</html>
DESCRIPTION OF CODE:
The code uses standard tags, HTML, HEAD, TITLE, AND BODY which has already been discussed in the first (basic structure of page) post.
The only additional tag which has not been discussed till now is <BR>. This tag is used for a break and moves the cursor to the next line.
HTML -TEXT TAGS EXAMPLE CODE
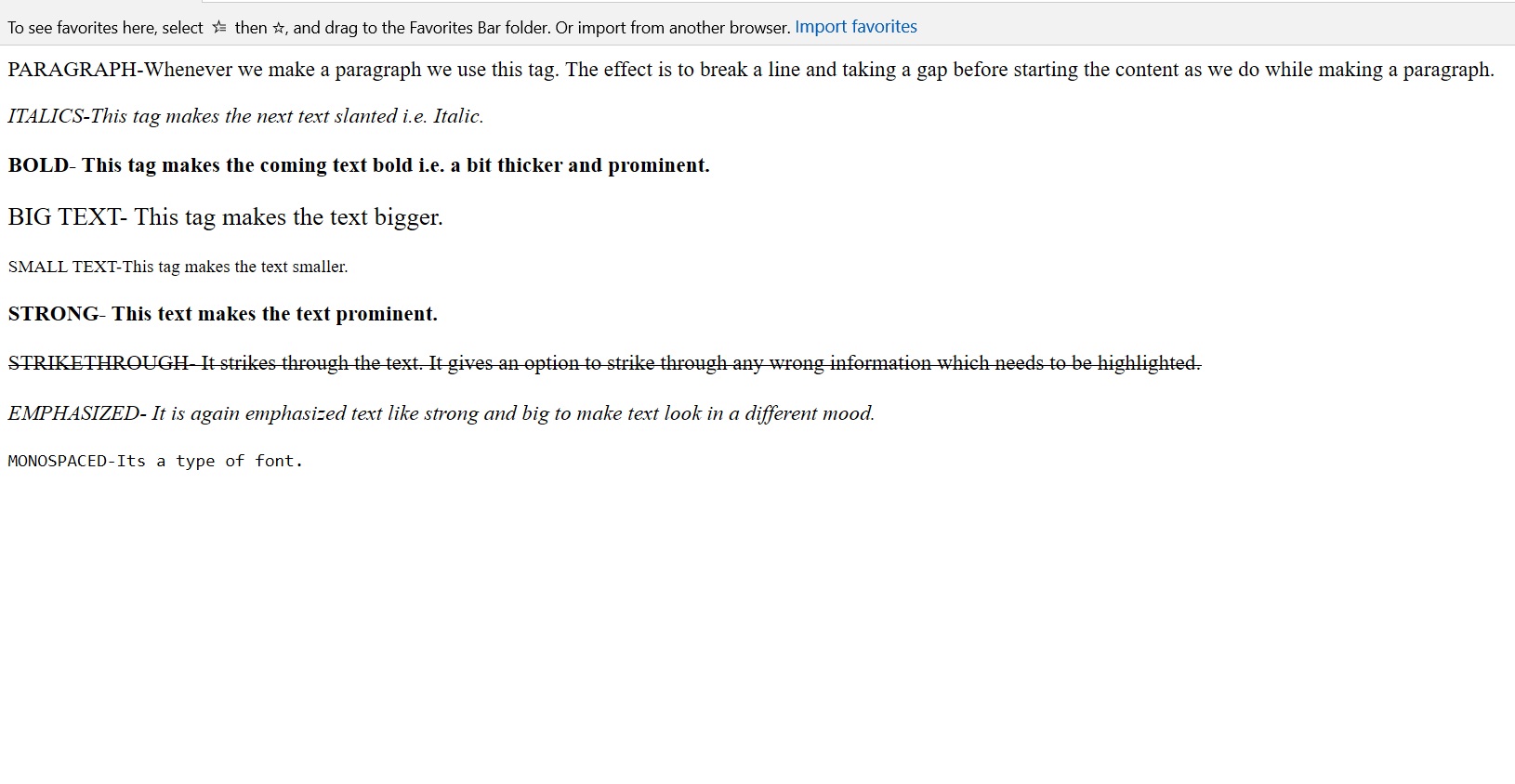
HTML-TEXT TAGS EXAMPLE OUTPUT
So, this was the output for the different text-based tags in HTML.