Table of Contents
- INTRODUCTION
- HTML – CREATE A PARAGRAPH IN HTML
- HTML-LINE BREAK TAG-<BR>
- HTML-HORIZONTAL RULE TAG-<HR>
- UNDERSTANDING THE DIV TAG
- EXAMPLE ON DIV TAG, HR TAG, BR TAG
INTRODUCTION
The PARAGRAPH tag <p> is used to write paragraphs in HTML.
It gives a break in the content and starts a new paragraph. It gives a space of two line spaces between two paragraphs.
HTML – CREATE A PARAGRAPH IN HTML
IN the BODY TAG, start the paragraph by inserting <P> TAG.
Insert the content.
End the paragraph by using </P> TAG at the end of the paragraph.
The following example shows the use of PARAGRAPH <P> TAG.
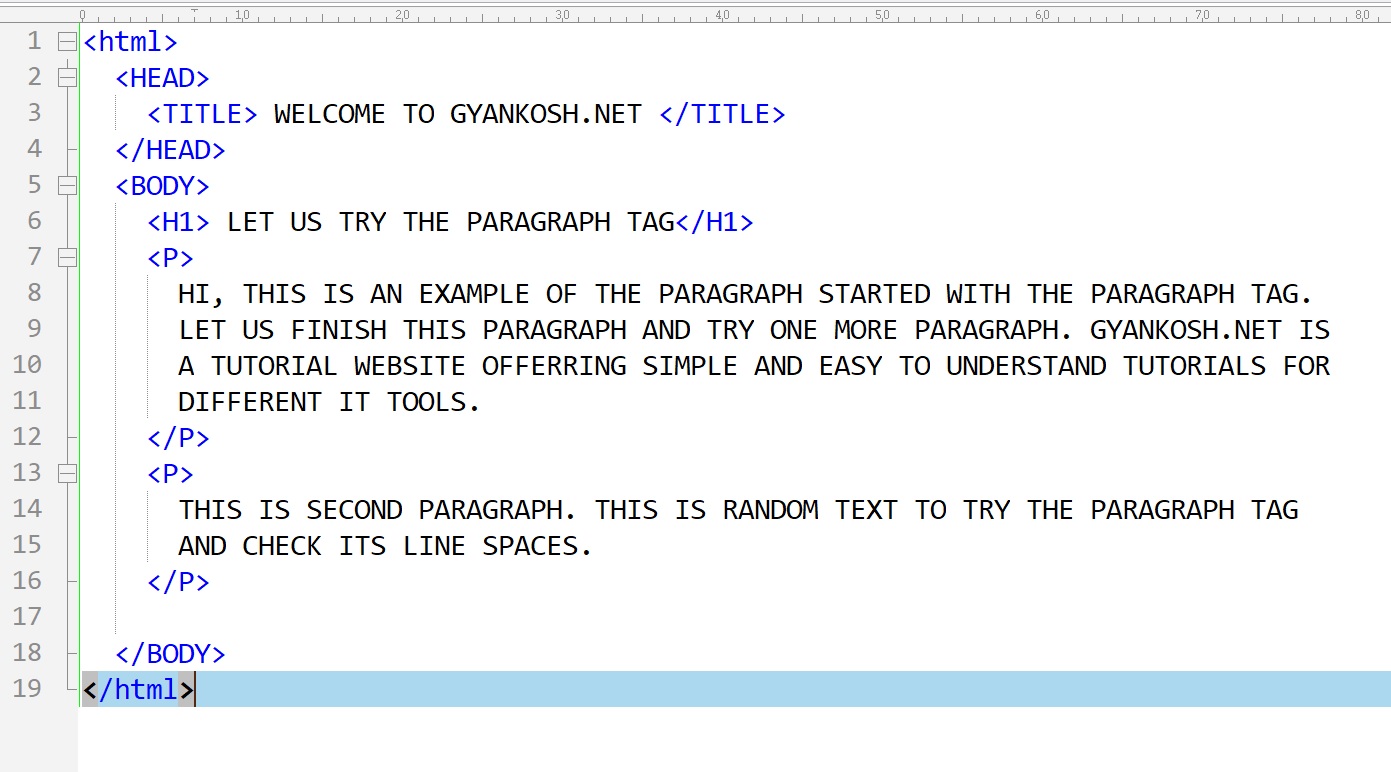
[ THE CODE CAN BE DIRECTLY COPIED ]
<html>
<HEAD>
<TITLE> WELCOME TO GYANKOSH.NET </TITLE>
</HEAD>
<BODY>
<H1> LET US TRY THE PARAGRAPH TAG</H1>
<P>
HI, THIS IS AN EXAMPLE OF THE PARAGRAPH STARTED WITH THE PARAGRAPH TAG.
LET US FINISH THIS PARAGRAPH AND TRY ONE MORE PARAGRAPH. GYANKOSH.NET IS
A TUTORIAL WEBSITE OFFERRING SIMPLE AND EASY TO UNDERSTAND TUTORIALS FOR
DIFFERENT IT TOOLS.
</P>
<P>
THIS IS SECOND PARAGRAPH. THIS IS RANDOM TEXT TO TRY THE PARAGRAPH TAG
AND CHECK ITS LINE SPACES.
</P>
</BODY>
</html>
The code starts with the standard tags HTML, HEAD, TITLE, AND BODY.
In the BODY TAG, the start of the paragraph is commenced with the introduction of the <P> tag and ended with the </P> tag.
ONE more paragraph is shown to clarify the effect of <P> TAG.
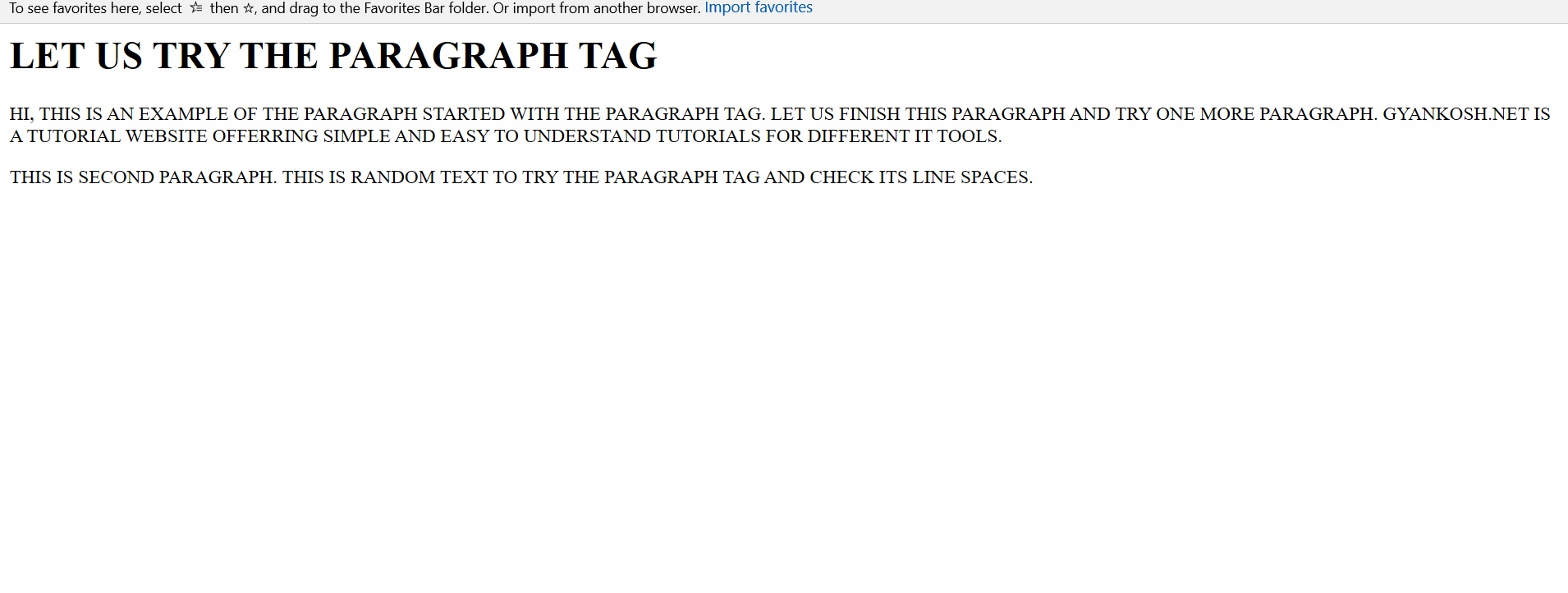
THE MAIN EFFECT NOTICEABLE IS THAT <P> TAG GIVES A DOUBLE LINE SPACE BEFORE STARTING AND AFTER THE END OF THE PARAGRAPH. SO WHENEVER A PARAGRAPH IS TO BE USED, THIS SPACE NEEDS TO BE TAKEN CARE OF.
The output of the code is shown below.
HTML-LINE BREAK TAG-<BR>
When any text is written in HTML, the spaces are not considered by the browser even if we want to indent as per our requirement.
When parsed by a web browser, the HTML will remove all the extra spaces, ignore the line breaks and treat everything as simple content and put everything in a single line. So how would we format the spaces and line breaks etc?
For line break, we use a tag <BR>, which immediately breaks the text and starts the text in the next line.
HTML-HORIZONTAL RULE TAG-<HR>
<HR> TAG is used to visually separate the different sections of a page.<HR> TAG creates a horizontal line that shows the difference in the sections. The tag is simply put between the content wherever needed.
UNDERSTANDING THE DIV TAG
The DIV TAG <DIV> is used to make a small group of different paragraphs. Just start the tag with <DIV> AND FINISH WITH </DIV>.
The benefit is that when we need to put STYLES to different paragraphs, we need to apply them just to the DIVISION and the attributes will be applied to all contained in that division.
EXAMPLE ON DIV TAG, HR TAG, BR TAG
The following example is given for the DIV, BR, AND HR tags to show the usage of these tags.
DIV tags don’t have any significance right now. It’ll be shown in further articles. Till now, it is just grouping the elements into a division.
BR is immediately creating a line break.
HR is creating a horizontal line to divide the section.
The code for the example follows. Copy and paste in the notepad and save it as somename.html.
Double Click to check.
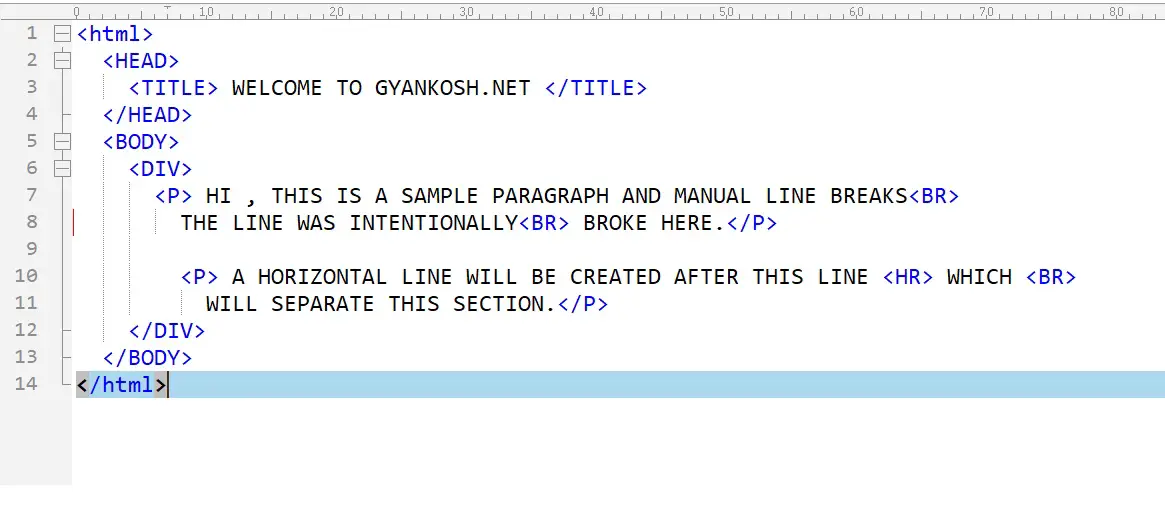
[ THE CODE CAN BE DIRECTLY COPIED ]
<html>
<HEAD>
<TITLE> WELCOME TO GYANKOSH.NET </TITLE>
</HEAD>
<BODY>
<DIV>
<P> HI , THIS IS A SAMPLE PARAGRAPH AND MANUAL LINE BREAKS<BR>
THE LINE WAS INTENTIONALLY<BR> BROKE HERE.</P>
<P> A HORIZONTAL LINE WILL BE CREATED AFTER THIS LINE <HR> WHICH <BR>
WILL SEPARATE THIS SECTION.</P>
</DIV>
</BODY>
</html>

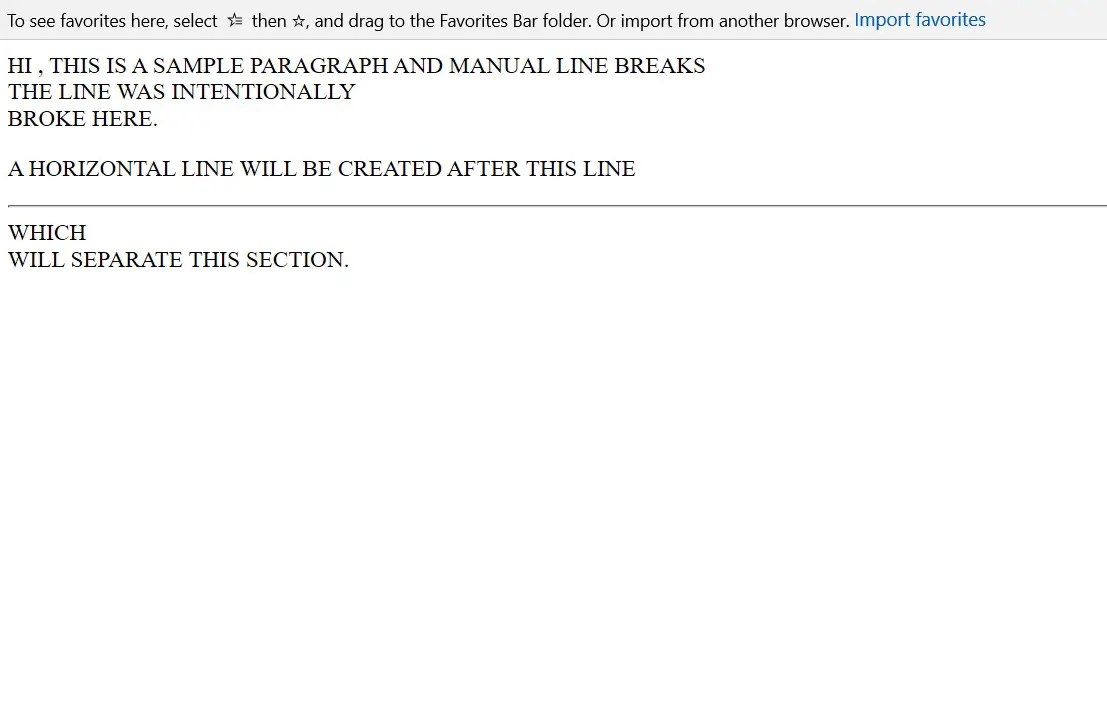
The output of the code is shown below.