Table of Contents
- INTRODUCTION
- HTML blockquote example code
- HTML PREFORMATTED TAG
- HTML <PRE> TAG EXAMPLE CODE
- FAQs
- What is blockquote text in html?
- How to write preformatted text in html ?
INTRODUCTION
<BLOCKQUOTE></BLOCKQUOTE>
This particular tag html blockquote <BLOCKQUOTE> is used to create a quoted paragraph which creates a gap from the regular text and appears as a different entity.
It offsets the text from its surroundings. The output can be checked in the following examples.
HTML blockquote example code
This is a sample code made for <BLOCKQUOTE> SAMPLE.
For trying this out yourself, copy it to your TextPad.
<html>
<HEAD>
<TITLE>
WELCOME TO GYANKOSH.NET
</TITLE>
</HEAD>
<body>
<h2>SAMPLE OF BLOCKQUOTE</h2>
<blockquote> this is blockquote. Any text which you want to highlight
or emphasize or to separate it from the regular text can be written over
here</blockquote>
</body>
</html>

The output of the code is shown below.

DESCRIPTION OF CODE:
The code starts with the standard tags HTML, HEAD, TITLE ETC.
In the BODY TAG the HEADING IS GIVEN in H1 HEADER as already discussed in the previous post.
The BLOCKQUOTE tag is started. All the text is segregated from the other text by this tag as shown in the output. Never forget to close the tags.
HTML PREFORMATTED TAG
<PRE></PRE>-PREFORMATTED TAG
PREFORMATTED TAG is very useful tag when we copy data from somewhere else and don’t want to spend time in formatting the data again.
The statement will be more clear with the help of an example.
HTML <PRE> TAG EXAMPLE CODE
This is a sample code made for <PRE> SAMPLE.
For trying this out yourself, copy it to your TextPad and save it as anyname.html( the name can be of your choice say preformatted.html)
Double Click to run it through any web browser.
<html>
<HEAD>
<TITLE>
WELCOME TO GYANKOSH.NET
</TITLE>
</HEAD>
<body>
<h2>SAMPLE OF PREFORMATTED TEXT</h2>
<h3>TEXT WHICH IS NOT PREFORMATTED</h3>
HI EVERYONE. WE ARE TRYING TO MAKE
THIS TEXT PREFORMATTED BUT WHEN ITS
RUN IN THE HTML FILE. IT’LL REMOVE
ALL THE LINE BREAKS AND APPEAR IN
A SINGLE LINE.
<BR>
<BR>
<h3>TEXT WHICH IS PREFORMATTED</h3>
<PRE>
HI EVERYONE. WE ARE TRYING TO MAKE
THIS TEXT PREFORMATTED WITH THE USE OF
PRE TAG. IT’LL APPEAR THE SAME WAY
IT’S WRITTEN HERE.
</PRE>
</body>
</html>

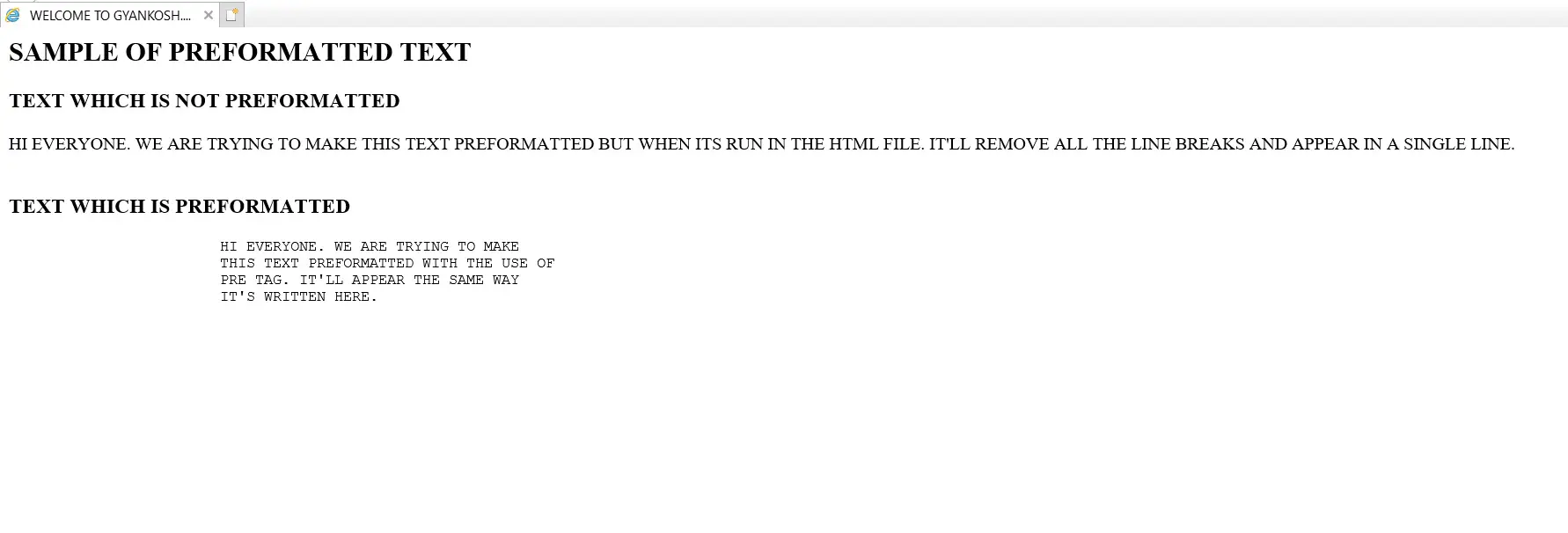
The output of the code is shown below.

DESCRIPTION OF CODE:
The code starts with the standard tags HTML, HEAD, TITLE ETC.
In the BODY TAG, the HEADING IS GIVEN in H2 AND H3 HEADER as already discussed in the previous post.
The same text is written in the code TWICE. Once without the PRE TAG and one with the PRE TAG.
THE text without the PRE TAG shows the output in the straight line without any line breaks or formatting whereas the text inside the PRE TAG comes out to be exactly the same as written in the code.
FAQs
What is blockquote text in html?
A blockquoted text in HTML refers to a portion of text that is enclosed within the <blockquote> element as discussed above. A blockquoted text in HTML refers to a portion of text that is enclosed within the <blockquote> element. This element is used to represent a block-level quotation, typically for longer quotes or excerpts from other sources. Blockquoted text is usually indented or formatted in a way to distinguish from other text in the browsers.
Characteristics of Blockquoted Text:
Optional Citation: You can include a source or citation using the cite attribute, though it doesn’t display by default. The blockquoted text is usually indented or formatted differently by browsers to distinguish it from the surrounding content.
Indented or Separated: Most browsers visually differentiate blockquoted text by indenting it from the left margin.
Block-Level Element: It spans across the width of its parent container, unlike inline elements such as the <q> tag, which is used for short quotes.
Characteristics of Blockquote Text:
- Indented or Separated text: Most browsers visually differentiate blockquoted text by indenting it from the left margin.
- Block-Level Element: It spans across the width of its parent container, unlike inline elements such as the
<q>tag, which is used for short quotes. - Optional Citation: You can include a source or citation using the
citeattribute, though it doesn’t display by default.
How to write preformatted text in html ?
In HTML, preformatted text is created using the <pre> element. Text inside a <pre> tag is displayed exactly as it is written in the HTML code, preserving all spaces, tabs, and line breaks. This is useful when you want to present text in a fixed-width (monospace) font where formatting and alignment are important like in poems etc.
Characteristics of Preformatted Tag <pre>:
- Preserves Whitespace: Spaces, tabs, and line breaks are not collapsed or altered by the browser.
- Monospace Font: Text is typically displayed in a fixed-width font (like Courier), making it ideal for code or text where alignment matters.
- Block-Level Element: It behaves like other block elements, taking up the full width of the container.