Table of Contents
INTRODUCTION
All HTML pages have three main TAGS which are present in all the pages. These are-
1.- The Basic TAG which tells that the content is HTML type.
2.-Many important information about the page are held within this tag.
3.-The main tag which contains the content. The in-depth details are given below.
<HTML></HTML> TAG
<HTML> TAG is the main tag of the HTML file.It tells the browser that the content embedded between <HTML> AND </HTML> tag is html.Every other tag is contained in HTML tag. This is the FATHER of all tags.

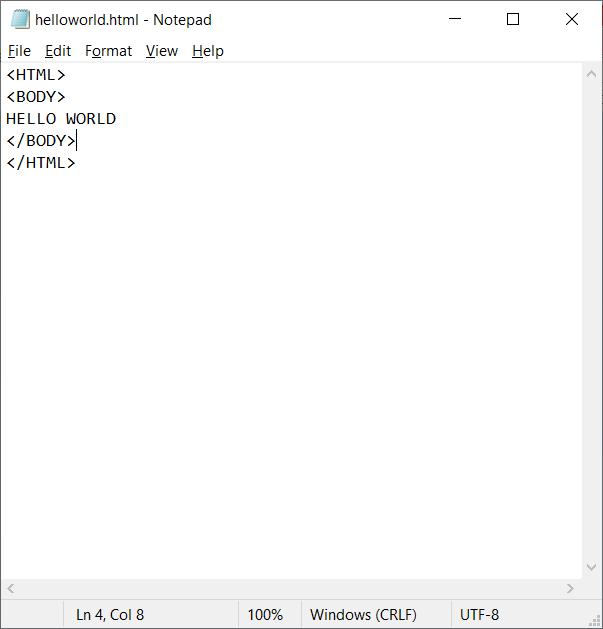
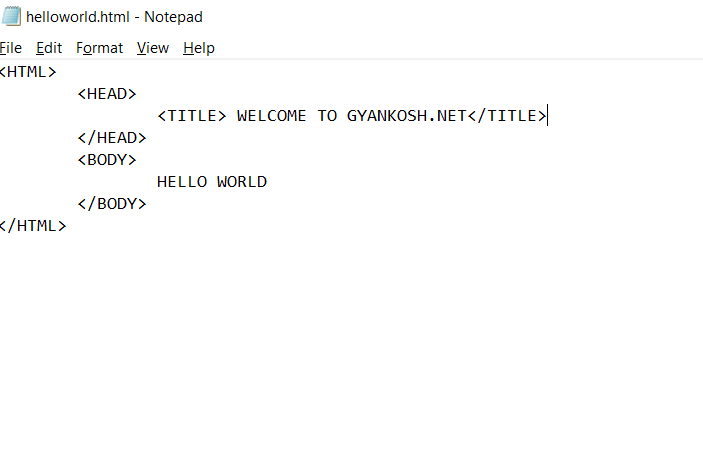
The sample code shows the FIRST AND LAST TAG AS <HTML>.
Either the page is simple or complex this is the first and last tag of any HTML page.
All other web supporting tags of JAVASCRIPT , PHP etc. are embedded in HTML only.
<HEAD> TAG
<HEAD> tag is also one of the most important and compulsory tags of HTML.
<HEAD> tag contains the important and vital information about the page. For Example
the TITLE INFORMATION , META INFORMATION and SCRIPT INFORMATION of the page are contained in this head tag.
<TITLE> TAG
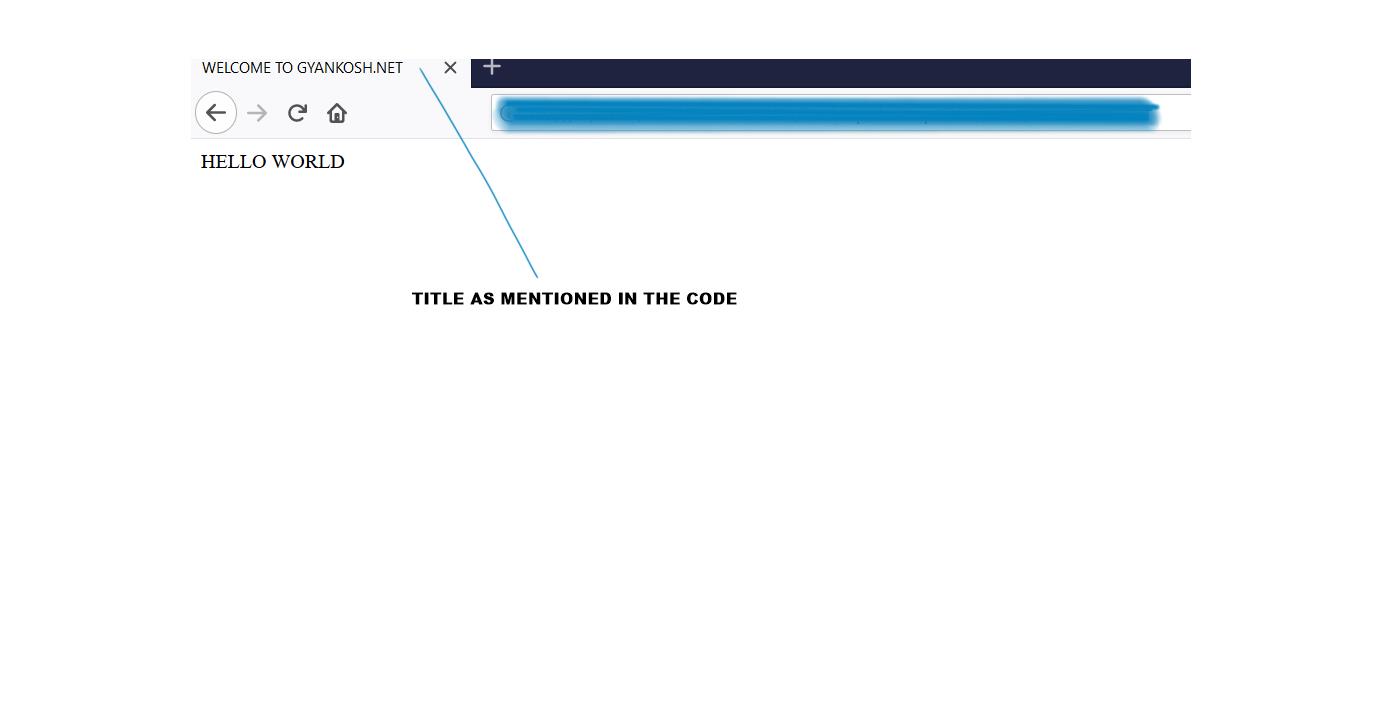
<TITLE> tag defines the TITLE of the page. The text which is written on the title bar of browser or Tab of the browser.
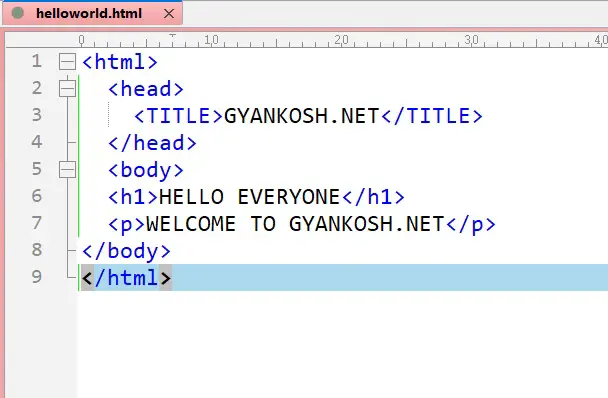
USAGE: Simply put the title tag inside the HEAD tag. Write TITLE inside the title tags. The example is shown.

The output is shown in the picture below.
<BODY> TAG
BODY tag contains the content which is visible on the page.
BODY tag can be given a number of tags for formatting the text e.g. font-related tags, size, color, head, lists, tables, etc.
These tags are discussed in further articles.
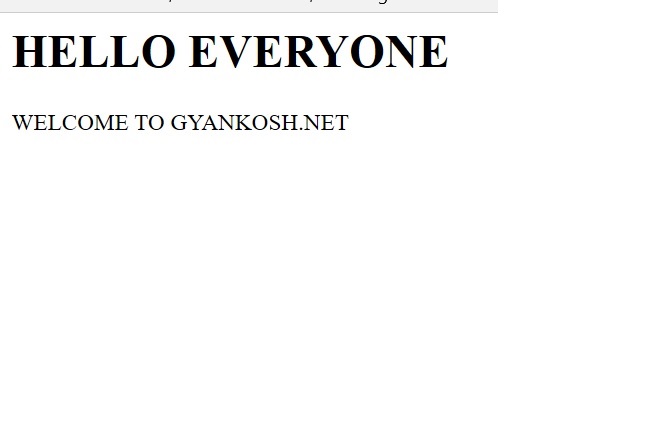
The output of the given code will be as shown in the following picture.