Table of Contents
- INTRODUCTION
- HTML-GENERAL FORMAT OF LIST ELEMENT
- HTML-TYPES OF LISTS
- HTML- WHAT IS DESCRIPTION LIST ?
- WHAT IS THE TAG OF DESCRIPTION LIST IN HTML?
- HTML- DESCRIPTION LIST EXAMPLE
INTRODUCTION
HTML is the basic language or script in which we write the text in webpages.
While writing this text , we need to show many elements such as paragraphs, lists, bullets etc.
In this article, we’ll be dealing with the LISTS especially description lists.
If we go by the definition of a LIST, its a set of the items which belong to the same group or class.
Same is the case with the LISTS in HTML.
If you remember the history of the HTML, it was developed for Research AND Educational work, so LISTS AND TABLES were part of HTML from very beginning.
Let us learn a bit about the tags to create lists in HTML.
HTML-GENERAL FORMAT OF LIST ELEMENT
The LIST TAG is used to tell the browser that the following text is to be represented as LISTS.
Although there are three types of lists present, the format for this element or tag is almost similar to all the three types. Here is the format.
<TAG OF TYPE OF LIST>
<LI> ITEM DESCRIPTION 1 </LI> [ THIS WILL BE THE LIST TEXT ]
<LI> ITEM DESCRIPTION 2 </LI>
.
.
.
</TAG OF TYPE OF LIST>
This is the standard format of using any list.
After we have learnt the standard format of the lists in HTML, let us learn them specifically with the help of examples.
DO YOU KNOW ????
HTML 5 IS THE LATEST HTML VERSION WHICH IS BEING FOLLOWED IN THIS TUTORIAL.
HTML-TYPES OF LISTS
There are mainly THREE TYPES OF LISTS in HTML.
- ORDERED LIST
- UNORDERED LIST
- DESCRIPTION LIST
We will discuss every type with examples and try to understand them.
HTML- WHAT IS DESCRIPTION LIST ?
DESCRIPTION LIST is a list mainly meant for describing any word and elaborating meaning.
It gives us a format for showing definitions , descriptions etc. where there is one main head (the word to be described) and its description.
For example,
WATER
Water is a Liquid.
In this example, water written above is the main word. The description follows. Similar is the output of the Description List.
WHAT IS THE TAG OF DESCRIPTION LIST IN HTML?
The Tag of the Description List is
<DL></DL>—DESCRIPTION LIST
THIS TAG WILL DEFINE THE DESCRIPTION LIST.
For defining the Description Term and Description details, we have a sub tags which will go inside the main tag <DL></DL> which describes the type of the list to be shown.
SUBTAGS
DESCRIPTION TERM:
The description term is the main term that will be described by any definition or a string.
The tag of the descriptive term is
<DT></DT>—DESCRIPTION TERM
THIS TAG WILL CONTAIN THE WORD TO BE DESCRIBED.
Similarly, after this, the description will follow.
The Tag for the Description Details is
<DD></DD>—DESCRIPTION DETAILS
THIS TAG CONTAINS THE DESCRIPTION OF THE TERM
So, this was the basic structure of the Description List.
Let us try this practically and check out the output.
HTML- DESCRIPTION LIST EXAMPLE
Let us make a description list.
STEPS TO CREATE A DESCRIPTION LIST IN HTML:
- Open the NOTEPAD or any other text editor of your choice.
- COPY OR TYPE the following code for the DESCRIPTION list.
- SAVE the file with anyname.html [ You can give the name as dl.html or descriptionlist.html or anything you like.]
- Now go to the location where you saved the file.
- Double Click to open the file with default web browser.
- The explanation follows after the pictorial description.
We’ll create the following snippet in the HTML using Description List.
ORDERED LIST:A list which is numbered in some way to show the progress in any process or steps of some procedure.
UNORDERED LIST: A list which is not numbered in any way and followed by bullets.
DESCRIPTION LIST:A list which shows the description of terms.
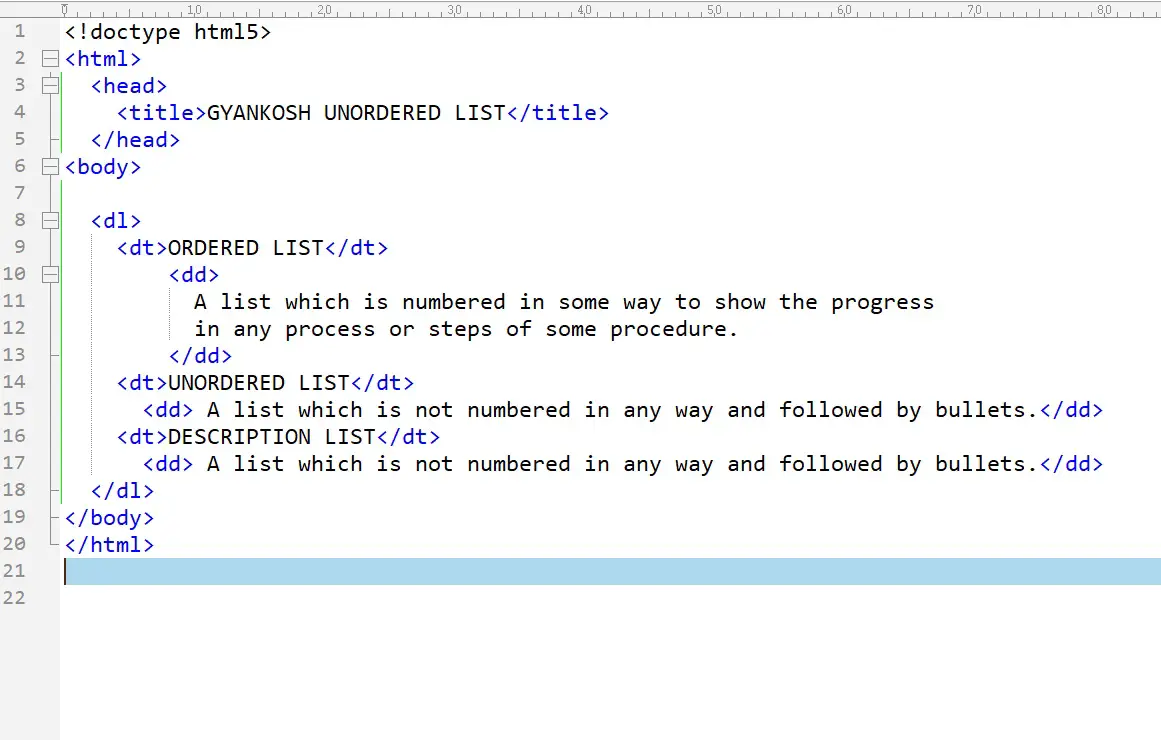
The HTML code for the example.
<!doctype html5>
<html>
<head>
<title>GYANKOSH UNORDERED LIST</title>
</head>
<body>
<dl>
<dt>ORDERED LIST</dt>
<dd>
A list which is numbered in some way to show the progress
in any process or steps of some procedure.
</dd>
<dt>UNORDERED LIST</dt>
<dd> A list which is not numbered in any way and followed by bullets.</dd>
<dt>DESCRIPTION LIST</dt>
<dd> A list which is not numbered in any way and followed by bullets.</dd>
</dl>
</body>
</html>
The code written in a text editor will look like this.
When you open the page in any INTERNET BROWSER, the output will be shown as in the picture below.
So, in this way, we can make use of the description list to create a list showing the description of many terms.